JavaScript Primitive vs. Reference Values | Most important JavaScript concept
Table of contents
Overview: You'll learn about two types of values in JavaScript: primitive and reference values, in this article.
JavaScript has two different types of values
- Primitive values
- Reference values
Primitive values are specific pieces of data, whereas reference values are objects that can contain multiple values.
Stack and heap memory
Before jumping into the main concept, we should have a basic familiarity with the fundamentals of the JavaScript engine, where JavaScript code executes.
When you declare variables, the JavaScript engine allocates memory for them on two memory locations: the stack and the heap.
Primitive data is the data whose size is fixed at compile time. Primitive data includes:
- string
- number
- boolean
- null
- undefined
- symbol (ES6 addition)
Because primitive data has a fixed size, the JavaScript engine allocates a fixed amount of memory space to it and stores it on the stack.
For example, declares two variables and sets their values to a literal string and a number:
let name = "John";
let age = 25;
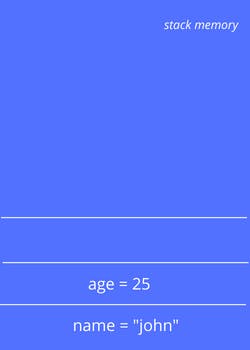
Because name and age are primitive values, the JavaScript engine stores them on the stack, as shown in the image below:

Unlike the stack, JavaScript uses the heap to store objects (and functions). The JavaScript engine does not allocate these objects a fixed amount of memory. Instead, it will allocate additional space as needed.
The following example defines the name, age, and person variables:
let name = 'John';
let age = 25;
let person = {
name: 'John',
age: 25,
};
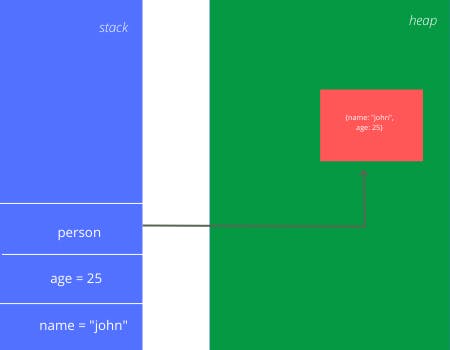
Internally, the JavaScript engine allocates memory as shown in the image below:

In this picture, JavaScript allocates memory on the stack for the three variables name, age, and person.
Copying values
When you assign a primitive value from one variable to another, the JavaScript engine copies the value and assigns it to the variable. As an example:
let name = "john";
let newName = name;
In this example:
- First, declare a new variable
nameand initialize its value with"john". - Second, declare another variable
newNameand assign thenameto thenewNamevariable.
The JavaScript engine creates a copy of the primitive value "john" and assigns it to the newName variable behind the scenes.
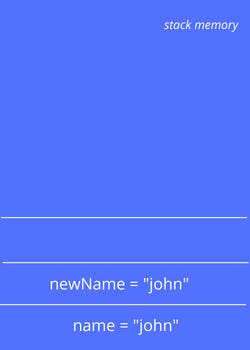
The following picture illustrates the stack memory after the assignment:
 On the stack memory, the variables 'newName' and 'name' are separate. If you change one variable's value, it has no effect on the other.
On the stack memory, the variables 'newName' and 'name' are separate. If you change one variable's value, it has no effect on the other.
For Example:
let name = "john";
let newName = name;
newName = "john david";
console.log(name, newName); // name = john, newName = john david

When you assign a reference value from one variable to another, the JavaScript engine creates a reference so that both variables refer to the same object heap memory. This means that changing one variable will have an effect on the other.
For example:
let person = {
name: 'John',
age: 25,
};
let member = person;
member.age = 26;
console.log(person); // {name: "john", age: 26}
console.log(member); // {name: "john", age: 26}
How it works.
First, declare a person variable and initialize its value with an object with two properties name and age.
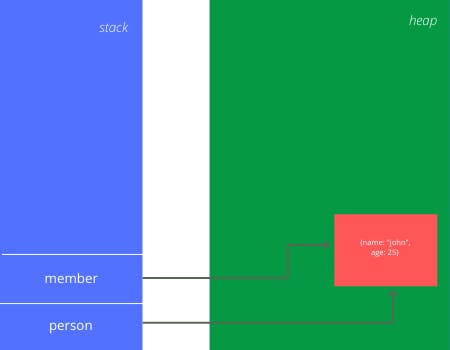
Second, assign the person variable to the member variable. In the memory, both variables reference the same object, as shown in the following picture:

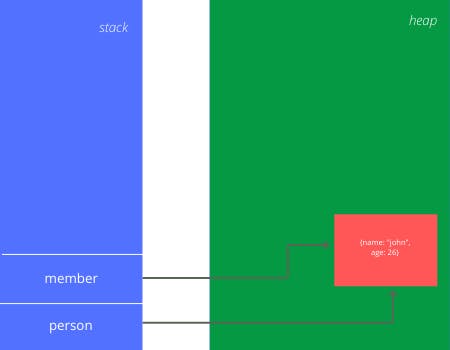
Third, change the age property of the object via the member variable:

Since both person and member variables reference the same object, changing the object via the member variable is also reflected in the person variable
Summary
- Javascript has two types of values: primitive values and reference values.
- You can add, change, or delete properties to a reference value, whereas you cannot do it with a primitive value.
- Copying a primitive value from one variable to another creates a separate value copy. - It means that changing the value in one variable does not affect the other.
- Copying a reference from one variable to another creates a reference so that two
- variables refer to the same object. This means that changing the object via one
- variable reflects in another variable.